Hey everyone what's up. Too ending to tell you how you can put the info links related to ask above and below the post title in blogger blogs. This can be useful to increase your Revenue and give you much much higher earnings.
2. Now click on the tab saying “NEW” ( this is where related would be applied ) related tags that look something like below .:

3. So in this section you have two options to choose from .:

5.Now go to blogger.com and simply Sign In, after signing in go to Design and the Edit HTML.
6. Now first of all backup your template for future problems and now click expand widgets template check box.
7. Press Ctrl + F to open the search feature and search for below code .:

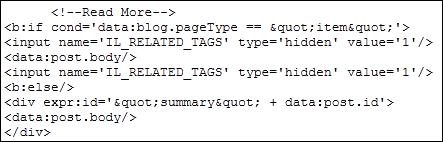
9. Now if you want to show the Infolinks related tags just below the Post Title simply ass the manual placement code above this line and if you wanna show the code in the post footer like my posts are showing just ass the manual placement code below this line like below .:

10. That’s it now you will have related tags showing in the posts section so enjoy.
Enjoy higher revenue with Infolinks, if you have any problem please comment below and I will resolve it soon.
Follow the below steps .:
1. Go to Infolinks website and Sign in with your account.2. Now click on the tab saying “NEW” ( this is where related would be applied ) related tags that look something like below .:

3. So in this section you have two options to choose from .:
- Automatic Option : by just clicking the check box it automatically adds your related tags to the main optimized area.
- Manual Placement : this is what we are going to use and this will help us placing our tags above or below the post title.
5.Now go to blogger.com and simply Sign In, after signing in go to Design and the Edit HTML.
6. Now first of all backup your template for future problems and now click expand widgets template check box.
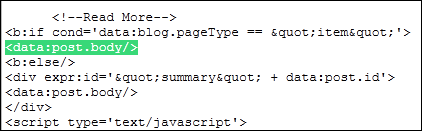
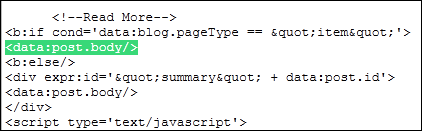
7. Press Ctrl + F to open the search feature and search for below code .:
<data:post.body/>
8. Now it will be highlighted like below .:
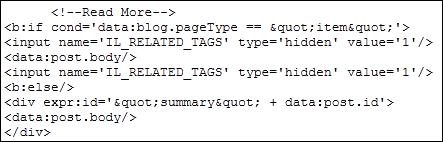
9. Now if you want to show the Infolinks related tags just below the Post Title simply ass the manual placement code above this line and if you wanna show the code in the post footer like my posts are showing just ass the manual placement code below this line like below .:
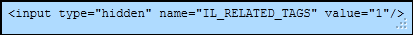
<input name='IL_RELATED_TAGS' type='hidden' value='1'/>

10. That’s it now you will have related tags showing in the posts section so enjoy.
Enjoy higher revenue with Infolinks, if you have any problem please comment below and I will resolve it soon.
































0 comments: